В библиотеки Tkinter каждый виджет имеет определенные свойства, значения которых можно задавать при их создании, а также программировать их изменение при действии пользователя и в результате выполнения программы.
Виджеты – это базовые блоки для создания графического интерфейса программы. За годы развития программирования некоторые из виджетов стали стандартными во всех языках и на всех платформах.
В этой статье мы продолжаем работать в библиотеке Tkinter, а именно рассмотрим базовые виджеты.
Кнопки
Объект-кнопка создается вызовом класса Button модуля tkinter. Обязательным аргументом является родительский виджет. Другие свойства могут указываться при создании кнопки или задаваться позже. Синтаксис кнопки:
переменная = Button (родительский виджет, [свойство=значение, ... ....])У кнопки есть множество свойств. Рассмотрим некоторые свойства кнопки:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
but = Button(root,
text="Это кнопка", # надпись на кнопке
width=30, height=5, # ширина и высота
bg="white", fg="blue") # цвет фона и надписи
but.pack()
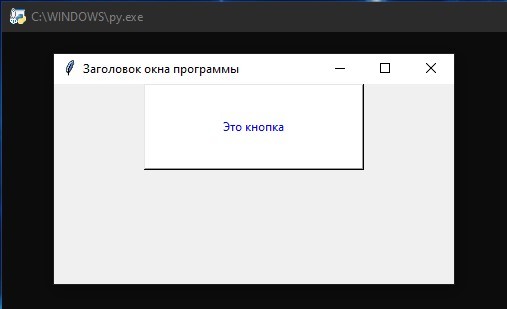
root.mainloop()В данном примере мы создаем кнопку и задаем ей свойства. Параметры bg и fg — это сокращения от background(фон) и foreground(передний план). Ширина и высота измеряются в знакоместах (количество символов).
Будет создана кнопка:
Будет создана кнопка:

Надписи (метки)
Надписи — это виджеты, содержащие строку (или несколько строк) текста и служащие в основном для информации пользователя. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
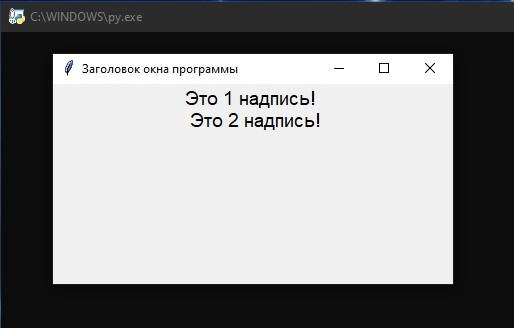
lab = Label(root, text="Это 1 надпись! \n Это 2 надпись!", font="Arial 14")
lab.pack()
root.mainloop()Вывод:

Поля ввода
Однострочное поле ввода создается с помощью класса Entry. Такое поле позволяет ввести только одну строчку кода. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
ent = Entry(root, width=20,bd=3)
ent.pack()
root.mainloop()Параметр bd — это сокращение от borderwidth (ширина границы).
Будет выведено:
Будет выведено:

Класс Text предназначен для создания многострочного текстового поля. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
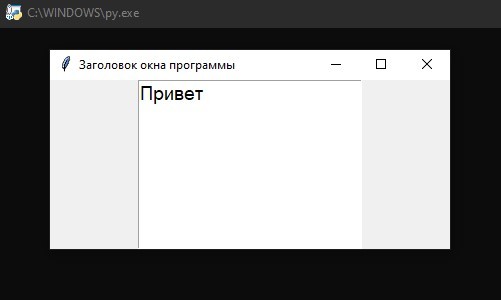
tex = Text(root, width=20,
font="Arial 14",
wrap=WORD)
tex.pack()
root.mainloop()Свойство wrap в зависимости от своего значения позволяет переносить текст, вводимый пользователем либо по символам, либо по словам, либо вообще не переносить, пока пользователь не нажмет Enter.
Будет выведено:
Будет выведено:

Переключатели и флажки
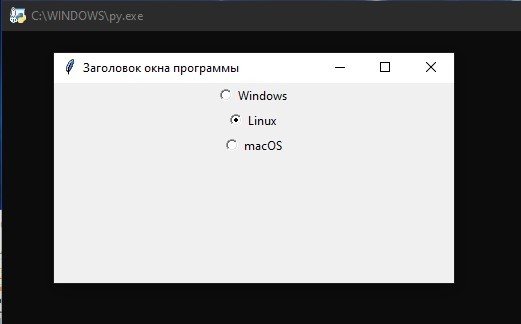
Переключатели используют только группами, при этом в одной группе может быть «включена» лишь одна кнопка. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
var=IntVar()
var.set(1)
rad0 = Radiobutton(root, text="Windows", variable=var, value=0)
rad1 = Radiobutton(root, text="Linux", variable=var, value=1)
rad2 = Radiobutton(root, text="macOS", variable=var, value=2)
rad0.pack()
rad1.pack()
rad2.pack()
root.mainloop()Одна группа определяет значение одной переменной, т.е. если выбрать радиокнопку rad2, то значение переменной var будет 2. Изначально также требуется установить значение переменной (выражение var.set(1) задает значение переменной var равное 1).
Будет выведено:
Будет выведено:

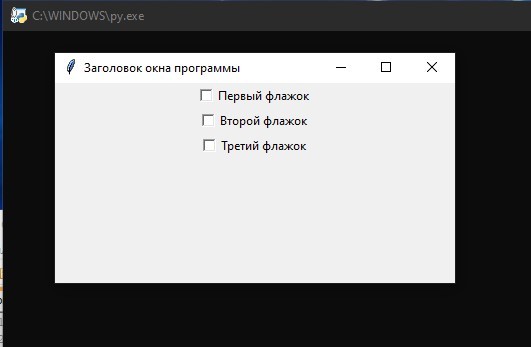
Для создания независимых переключателей (флажков) используется класс Checkbutton. В отличие от радио-кнопок, значение каждого флажка привязывается к своей переменной, значение которой определяется опциями onvalue (включено) и offvalue (выключено) в описании флажка. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
c1 = IntVar()
c2 = IntVar()
c3 = IntVar()
che1 = Checkbutton(root, text="Первый флажок", variable=c1, onvalue=1, offvalue=0)
che2 = Checkbutton(root, text="Второй флажок", variable=c2, onvalue=2, offvalue=0)
che3 = Checkbutton(root, text="Третий флажок", variable=c3, onvalue=3, offvalue=0)
che1.pack()
che2.pack()
che3.pack()
root.mainloop()Будет выведено:

Списки
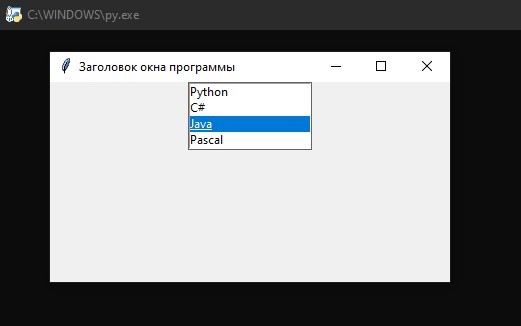
Вызов класса Listbox создает объект, в котором пользователь может выбрать один или несколько пунктов в зависимости от значения опции selectmode. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
r = ['Python', 'C#', 'Java', 'Pascal']
lis = Listbox(root, selectmode=SINGLE, height=4)
for i in r:
lis.insert(END, i)
lis.pack()
root.mainloop()В данном примере значение SINGLE позволяет выбирать лишь один пункт из списка.
Изначально список (Listbox) пуст. С помощью цикла for в него добавляются пункты из списка r.
Добавление происходит с помощью специального метода класса Listbox — insert. Данный метод принимает два параметра: куда добавить и что добавить.
Будет выведено:
Изначально список (Listbox) пуст. С помощью цикла for в него добавляются пункты из списка r.
Добавление происходит с помощью специального метода класса Listbox — insert. Данный метод принимает два параметра: куда добавить и что добавить.
Будет выведено:

Рамки
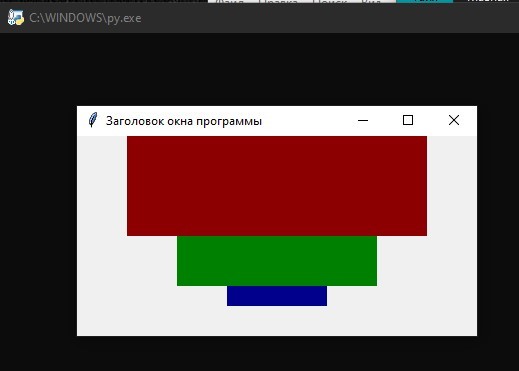
Рамки необходимы для организации других виджетов в группы внутри окна. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
fra1 = Frame(root, width=300, height=100, bg="darkred")
fra2 = Frame(root, width=200, height=50, bg="green", bd=20)
fra3 = Frame(root, width=100, height=20, bg="darkblue")
fra1.pack()
fra2.pack()
fra3.pack()
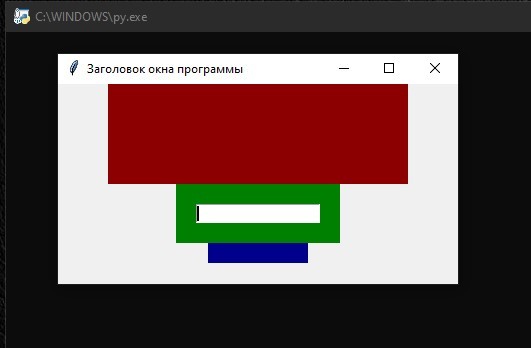
root.mainloop()Данный пример создает три фрейма разного размера. Свойство bd (сокращение от boderwidth) определяет расстояния от края рамки до заключенных виджетов (если они есть).
Вывод программы:
Вывод программы:

На фреймах также можно размещать виджеты как на основном окне (root). Для примера добавим текстовое поле в рамку fra2:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
fra1 = Frame(root, width=300, height=100, bg="darkred")
fra2 = Frame(root, width=200, height=50, bg="green", bd=20)
fra3 = Frame(root, width=100, height=20, bg="darkblue")
ent1 = Entry(fra2, width=20)
fra1.pack()
fra2.pack()
fra3.pack()
ent1.pack()
root.mainloop()Будет выведено:

Дочерние окна
С помощью класса Toplevel создаются дочерние окна, на которых также могут располагаться виджеты.
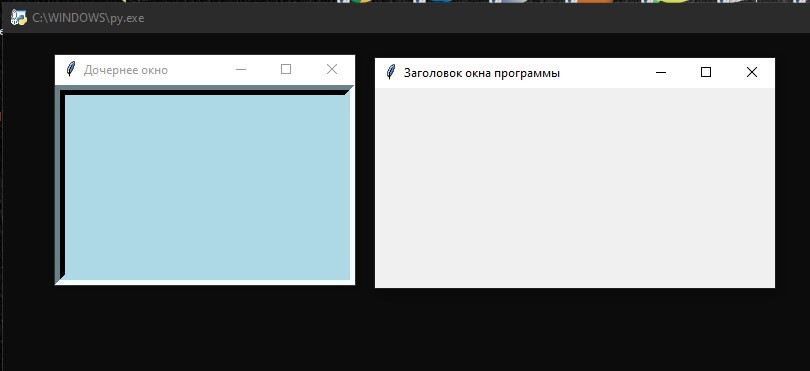
При закрытие главного окна, окно Toplevel также закрывается. Если закрыть окно Toplevel, тогда главное окно не закроется. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
win = Toplevel(root, relief=SUNKEN, bd=10, bg="lightblue")
win.title("Дочернее окно")
win.minsize(width=300, height=150)
root.mainloop()Будет выведено:

Метод minisize конфигурирует минимальный размер окна (есть метод maxsize, определяющий максимальный размер окна).
Шкала
Назначение шкалы — это представление пользователю выбора какого-то значения из определенного диапазона.
Внешне шкала представляет собой горизонтальную или вертикальную полосу с разметкой, по которой пользователь может передвигать движок, осуществляя выбор значения. Рассмотрим пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
fra = Frame(root, width=300, height=100, bg="darkred")
sca1 = Scale(fra, orient=HORIZONTAL, length=300, from_=0, to=100, tickinterval=10, resolution=5)
sca2 = Scale(root, orient=VERTICAL, length=400, from_=1, to=2, tickinterval=0.1, resolution=0.1)
fra.pack()
sca1.pack()
sca2.pack()
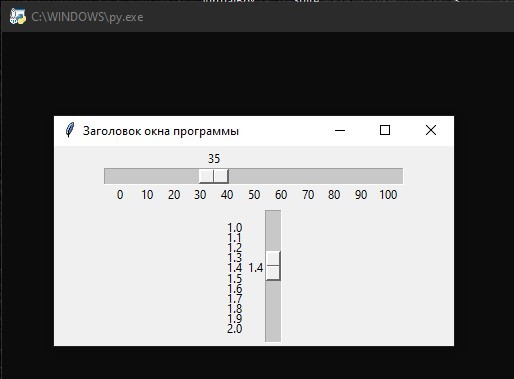
root.mainloop()Свойства шкалы:
Вывод программы:
- orient определяет направление шкалы;
- length — длина шкалы в пикселях;
- from_ и to — с какого значения шкала начинается и каким заканчивается;
- tickinterval — интервал, через который отображаются метки для шкалы;
- resolution — минимальная длина отрезка, на которую пользователь может передвинуть движок.
Вывод программы:

Полоска прокрутки
Виджет Scrollbar позволяет прокручивать содержимое другого виджета (например, текстового поля или списка). Прокрутка может быть как по горизонтали, так и по вертикали. Пример:
from tkinter import *
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
tx = Text(root, width=40, height=6, font='14')
scr = Scrollbar(root, command=tx.yview)
tx.configure(yscrollcommand=scr.set)
tx.grid(row=0, column=0)
scr.grid(row=0, column=1)
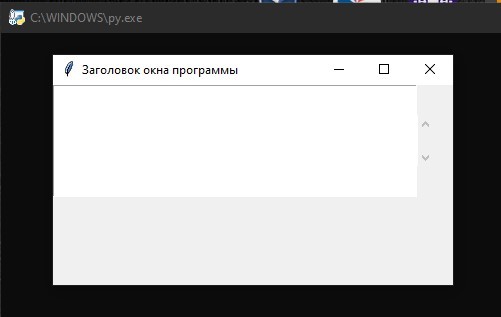
root.mainloop()В примере сначала создается текстовое поле(tx), затем полоса прокрутки(scr), которая привязывается с помощью опции command к полю tx по вертикальной оси(yview). Далее поле tx изменяется (конфигурируется) с помощью метода configure: устанавливается значение опции yscrollcommand.
Метод grid еще один способ расположения виджета в окне.
Вывод программы:
Метод grid еще один способ расположения виджета в окне.
Вывод программы:

Меню
Меню — это объект, который присутствует во многих пользовательских приложениях. Находится оно под строкой заголовка и представляет собой выпадающие списки под словами.
Каждый пункт списка представляет собой команду, запускающую какое-либо действие или открывающую диалоговое окно. Рассмотрим пример создания меню:
from tkinter import *
# функции для обработки пунктов меню
# Пункт меню: Создать
def new_win():
win = Toplevel(root)
win.title("Окно создания")
win.minsize(width=300, height=150)
# Пункт меню: Выход
def close_win():
root.destroy()
# Пункт меню: О программе
def about():
win = Toplevel(root)
win.geometry("300x150")
lab = Label(win, text="Версия программы 1.0")
lab.pack()
# создаем главное окно программы
root = Tk()
root.title("Заголовок окна программы") #заголовок окна
root.geometry("400x200") # начальные размеры окна
# создаем объект меню на главном окне
m = Menu(root)
# окно конфигурируется с указанием меню для него
root.config(menu=m)
# создается пункт меню с размещением на основном меню (m)
fm = Menu(m)
m.add_cascade(label="Файл", menu=fm)
fm.add_command(label="Открыть...")
fm.add_command(label="Создать", command=new_win)
fm.add_command(label="Сохранить...")
# вложенное меню
nfm = Menu(fm)
fm.add_cascade(label="Import", menu=nfm)
nfm.add_command(label="Image")
nfm.add_command(label="Text")
fm.add_command(label="Выход", command=close_win)
# второй пункт меню
hm = Menu(m)
m.add_cascade(label="?", menu=hm)
hm.add_command(label="Справка")
hm.add_command(label="О программе", command=about)
root.mainloop()Метод add_cascade добавляет новый пункт меню, который указывается как значение опции menu. Метод add_cascade помогает привязать вложенное меню.
Метод add_command добавляет новую команду в пункт меню. Опция command в данном методе связывает данную команду с функцией обработчик.
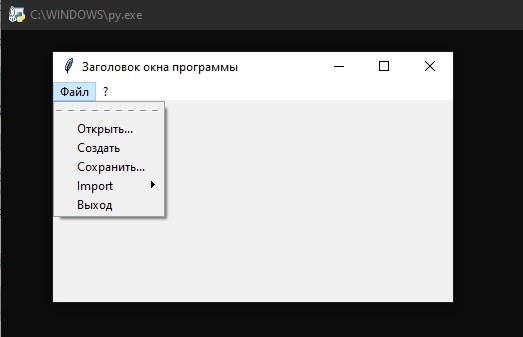
Вывод программы:
Метод add_command добавляет новую команду в пункт меню. Опция command в данном методе связывает данную команду с функцией обработчик.
Вывод программы:

Видеоурок:
Программа «Изменение цвета окна»
Для закрепления теоретического материала создадим небольшую программу «Изменение цвета окна», которая будет создавать окно со строкой меню, команды которого позволяют изменить цвет фона и размер основного окна. Листинг:
from tkinter import *
# создаем главное окно программы
root = Tk()
root.title("Заголовок окна программы")
def colorR():
fra.config(bg="Red")
def colorG():
fra.config(bg="Green")
def colorB():
fra.config(bg="Blue")
def square():
fra.config(width=640)
fra.config(height=480)
def rectangle():
fra.config(width=800)
fra.config(height=600)
# Параметры по умолчанию
fra = Frame(root, width=400, height=200, bg="Black")
fra.pack()
# создаем объект меню на главном окне
m = Menu(root)
root.config(menu=m)
# первое меню
cm = Menu(m)
m.add_cascade(label="Цвет", menu=cm)
cm.add_command(label="Красный", command=colorR)
cm.add_command(label="Зеленый", command=colorG)
cm.add_command(label="Синий", command=colorB)
# второе меню
sm = Menu(m)
m.add_cascade(label="Размер", menu=sm)
sm.add_command(label="640x480", command=square)
sm.add_command(label="800x600", command=rectangle)
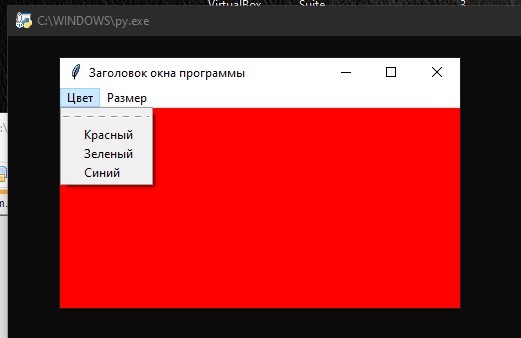
root.mainloop()Вывод программы:

На этом наша статья подходит к завершению. Рекомендуется самостоятельно отработать все примеры виджетов на своем компьютере. Пишите в комментариях свои варианты графических программ.
Видео по созданию программы:
Видео по созданию программы: