В статье «Делаем консольный калькулятор.» мы создавали небольшой калькулятор, который работает в консоли. В этой статье пришло время научиться создавать графический калькулятор на языке C# с помощью Windows Forms.
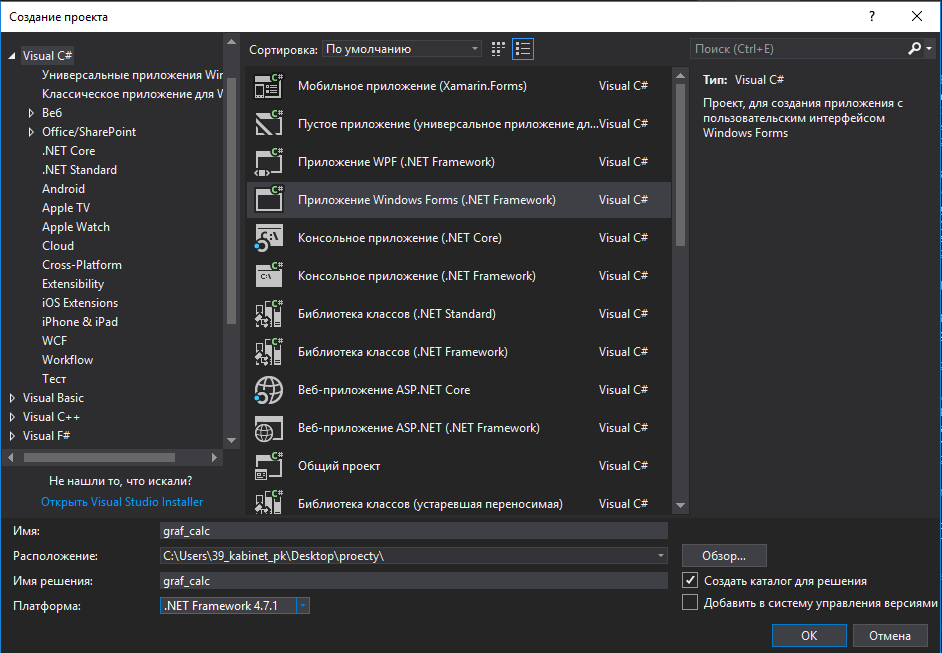
Сам по себе калькулятор довольно прост, но если вы совсем новичок в создании подобных приложений, тогда будет посложнее. Разработку калькулятора начнем с разработки формы (Windows Forms) приложения. Запускаем Visual Studio и создаем проект:
Сам по себе калькулятор довольно прост, но если вы совсем новичок в создании подобных приложений, тогда будет посложнее. Разработку калькулятора начнем с разработки формы (Windows Forms) приложения. Запускаем Visual Studio и создаем проект:

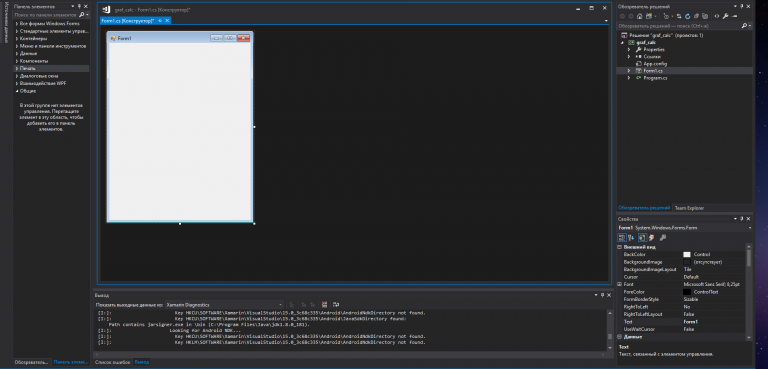
Интерфейс созданного проекта должен выглядеть так:

На интерфейсе мы видим: слева панель элементов для нашей формы, справа обозреватель решений и свойства выбранной формы/элемента и по середине виден сам конструктор с формой (по умолчанию он имеет имя «Form1»).
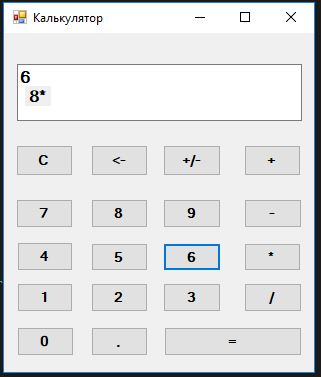
На форму нужно поместить кнопки, текстовое поле, а также надпись. Надпись нужна, чтобы пользователь видел первый операнд. Когда введет нужную цифру, нажмет кнопку, например «+», надпись будет содержать введенное значение.
Все нужные элементы можно найти слева в панели элементов. Чтобы найти текстовое поле просто введите в поиске «textBox» и с помощью мышки перенесите его на свою форму. Для добавления кнопок просто введите в поиске «Button» и перенесите нужное количество кнопок на свою форму. Также добавьте на «ListBox» один пустой «Label»:
На форму нужно поместить кнопки, текстовое поле, а также надпись. Надпись нужна, чтобы пользователь видел первый операнд. Когда введет нужную цифру, нажмет кнопку, например «+», надпись будет содержать введенное значение.
Все нужные элементы можно найти слева в панели элементов. Чтобы найти текстовое поле просто введите в поиске «textBox» и с помощью мышки перенесите его на свою форму. Для добавления кнопок просто введите в поиске «Button» и перенесите нужное количество кнопок на свою форму. Также добавьте на «ListBox» один пустой «Label»:

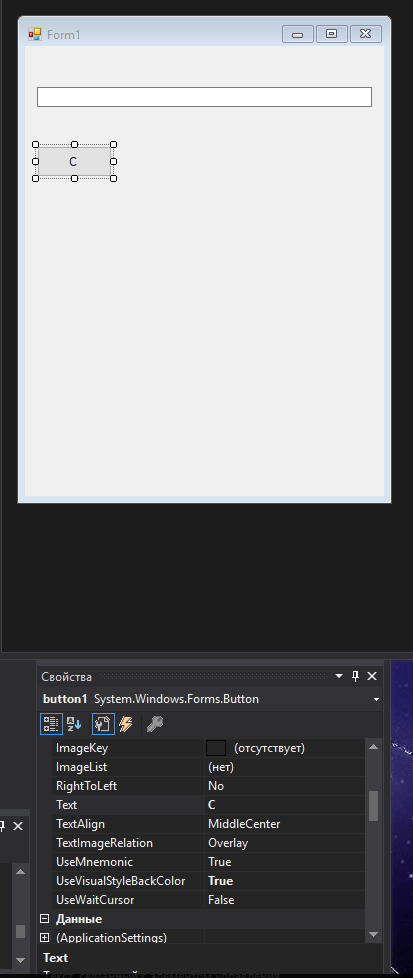
Изменять свойства формы можно с помощью окна «Свойства» справа внизу. Для этого нажмите на нужную форму, например «Button1» и поменяйте ему свойство «text» на «С»:

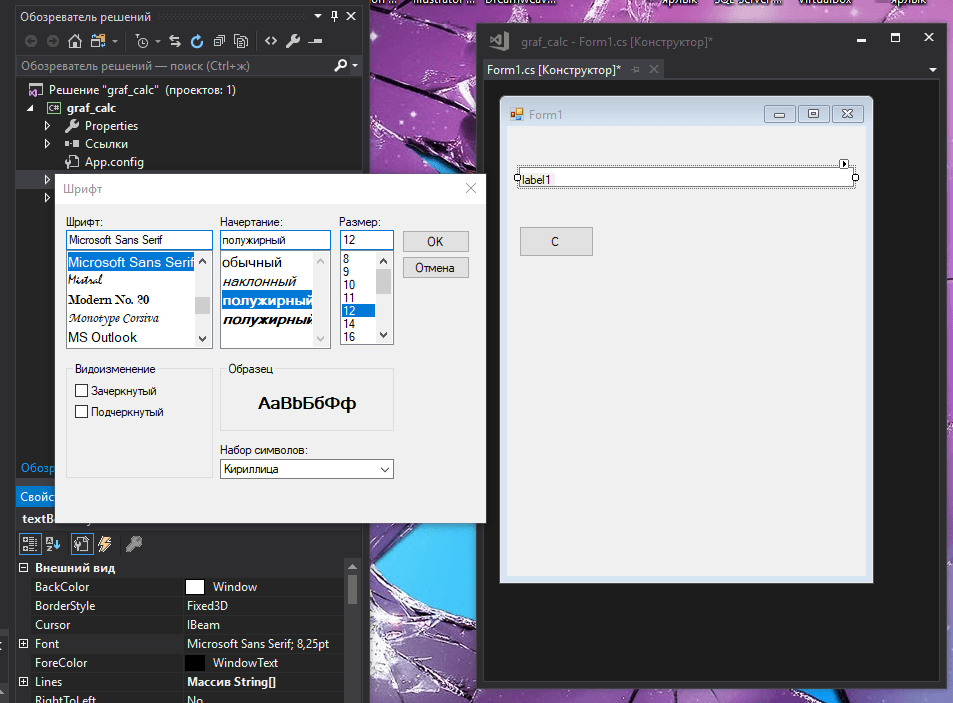
Добавьте все нужные кнопки. Измените свойство «Font» для элементов TextBox и Label. Цвет кнопок и имя программы меняйте на свое усмотрение.

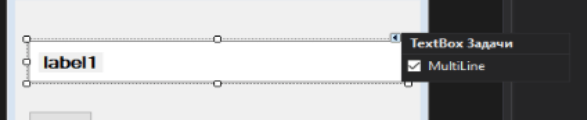
С помощью «MultiLine» измените ширину элемента TextBox:

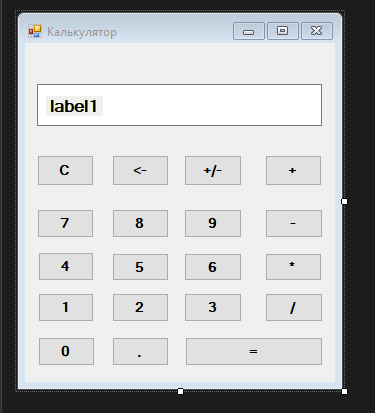
В итоге у нас получилось 19 кнопок Button, 1 TextBox и ещё 1 пустой Label:

Теперь посмотрим, как работает калькулятор. Мы используем четыре члена класса. Напишем их в самое начало программы:
float a, b;
int oper;
bool znak = true;Первые два — это наши операнды, a и b. Третий — это выбранный пользователем оператор. Четвертый — признак знака. Запрограммируем обработчик кнопки «+/-«, изменяющий знак числа. Для этого в форме нажмите на нужную кнопку два раза. Visual Studio переведет вас в нужную секцию кода:
private void button3_Click(object sender, EventArgs e)
{
}В фигурных скобках пишем код:
if (znak == true)
{
textBox1.Text = "-" + textBox1.Text;
znak = false;
}
else if (znak==false)
{
textBox1.Text = textBox1.Text.Replace("-", "");
znak = true;
}Если znak=true, мы меняем знак операнда в textBox1, а если false, то знак числа удаляется из текстового поля.
Для каждой цифровой кнопки обработчик будет следующий:
Для каждой цифровой кнопки обработчик будет следующий:
// Обработчик цифровой кнопки "0"
textBox1.Text = textBox1.Text + 0;На основе этого кода повесьте на цифровые кнопки от 0 до 9 обработчик событий. Нажмите на нужную цифровую кнопку и впишите код.
Обработчик кнопки операторов «+, -, *, /». Нажмите на нужную кнопку с оператором и впишите код.
Обработчик кнопки операторов «+, -, *, /». Нажмите на нужную кнопку с оператором и впишите код.
// Обработчик оператора "+"
a = float.Parse(textBox1.Text);
textBox1.Clear();
oper = 1;
label1.Text = a.ToString() + "+";
znak = true;В данном коде мы в переменную «a» записываем значение из текстового поля, попутно преобразовав его в float посредством вызова метода float.Parse(). Далее мы очищаем текстовое поле, чтобы можно было вводить второй операнд. oper = 1 означает присвоение номера оператора (для + — это 1 и так далее по увеличению). Далее заносим в надпись информацию об операнде и операторе.
Обработчик кнопки «,» добавляет запятую в текстовое поле:
Обработчик кнопки «,» добавляет запятую в текстовое поле:
textBox1.Text = textBox1.Text + ",";Далее нам понадобится создать функцию, которая будет применять нужные нам математические операции к числам. Назовём её calculate. Но перед этим мы кликнем дважды на кнопку «=» на форме и в коде к ней мы запишем:
// вызов функции
calculate();
label1.Text = "";При нажатии пользователем на кнопку «=» выполнится функция подсчёта calculate, и, заодно, очистится Label, так как результат мы в будущем коде выведем в TextBox.
Функция calculate:
Функция calculate:
private void calculate()
{
switch (oper)
{
case 1:
b = a + float.Parse(textBox1.Text);
textBox1.Text = b.ToString();
break;
case 2:
b = a - float.Parse(textBox1.Text);
textBox1.Text = b.ToString();
break;
case 3:
b = a * float.Parse(textBox1.Text);
textBox1.Text = b.ToString();
break;
case 4:
if (float.Parse(textBox1.Text) == 0)
{ textBox1.Text = "Делить на 0 нельзя!"; }
else
{
b = a / float.Parse(textBox1.Text);
textBox1.Text = b.ToString();
}
break;
default:
break;
}
}Здесь мы используем конструкцию switch-case. Нам осталось обработать две кнопки:
Обработчик кнопки «С». Данная кнопка будет очищать все записи из TextBox’a и Label’a. Код кнопки:
Обработчик кнопки «С». Данная кнопка будет очищать все записи из TextBox’a и Label’a. Код кнопки:
textBox1.Text = "";
label1.Text = "";Кнопка «<–" будет удалять последнюю цифру записанного в TextBox’e числа. Код кнопки:
int lenght = textBox1.Text.Length - 1;
string text = textBox1.Text;
textBox1.Clear();
for (int i = 0; i < lenght; i++)
{
textBox1.Text = textBox1.Text + text[i];
}Мы вводим новую переменную lenght целочисленного типа и записываем в неё количество символов в TextBox’e минус один символ.
Также мы вводим новую переменную text, в которую полностью заносим текст из TextBox’а. Затем мы очищаем TextBox и вводим цикл for, через который записываем в TextBox строку text, но уже на символ короче.
Теперь наш графический калькулятор готов к работе. Скомпилируйте программу, нажав на «Пуск». Если все заработало и калькулятор делает вычисления, тогда вы все правильно сделали и теперь можете пользоваться свомим личным графическим калькулятором.
Также мы вводим новую переменную text, в которую полностью заносим текст из TextBox’а. Затем мы очищаем TextBox и вводим цикл for, через который записываем в TextBox строку text, но уже на символ короче.
Теперь наш графический калькулятор готов к работе. Скомпилируйте программу, нажав на «Пуск». Если все заработало и калькулятор делает вычисления, тогда вы все правильно сделали и теперь можете пользоваться свомим личным графическим калькулятором.